1.HTML 페이지와 출력 결과를 보고 물음에서 요구하는 대로 페이지를 수정하라.

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>마우스를 올려보세요</title>
</head>
<body>
<h1>마우스를 올려 보세요</h1>
<hr>
<div onmouseover="this.style.background='yellow'"
onmouseout="this.style.background='white'">
여기에 마우스를 올리면 배경색이 노란색으로 변합니다.
</div>
</body>
</html>(1)HTML페이지를 수정하여 자바스크립트 코드를 <script> 태그에 삽입하라.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>자바스크립트 코드 위치</title>
<script>
function over(obj) {
obj.style.background="yellow";
}
function out(obj) {
obj.style.background="white";
}
</script>
</head>
<body>
<h3>마우스를 올려 보세요</h3>
<hr>
<div onmouseover="over(this)"
onmouseout="out(this)">
여기에 마우스를 올리면 배경색이 노란색으로 변합니다.
</div>
</body>
</html>(2)자바스크립트 코드를 6-1.js 파일에 저장하고 <script>태그로 6-1.js 파일을 불러오도록 HTML페이지를 수정하라.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>자바스크립트 코드 위치</title>
<script src="practice6-1-2.js"></script>
</head>
<body>
<h3>마우스를 올려 보세요</h3>
<hr>
<div onmouseover="over(this)"
onmouseout="out(this)">
여기에 마우스를 올리면 배경색이 노란색으로 변합니다.
</div>
</body>
</html>function over(obj){
obj.style.background="yellow"
}
function out(obj){
obj.style.background="white"
}
2.document.write()를 이용하여 다음 <script>태그 안에 자바스크립트 코드를 완성하라.

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>document.write()</title>
</head>
<body>
<script>
document.write('<h1>WELCOME HOME</h1>');
document.write('<hr>');
document.write('저희 홈 페이지 오신 것을 환영합니다.');
</script>
</body>
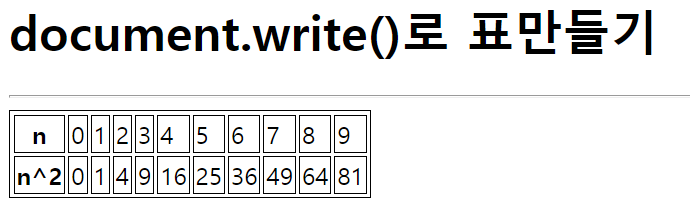
</html>3.document.write()를 이용하여 문제 2에 주어진 <script>태그에 자바스크립트 코드를 완성하여 다음과 같이 출력되게 하라.
(1)

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>별 모양 출력하기</title>
</head>
<body>
<script>
for(var i=1;i<=6;i++){
for(var j=0;j<i;j++){
document.write('*');
}
document.write('<br>');
}
</script>
</body>
</html>(2)

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>document.write()로 표 만들기</title>
</head>
<body>
<script>
document.write('<h1>document.write()로 표만들기</h1>');
document.write('<hr>');
document.write('<table style="border: 1px solid black">');
document.write('<tr>');
document.write('<th style="border: 1px solid black">n</th>');
for(var i=0;i<=9;i++){
document.write('<td style="border: 1px solid black">'+i+'</td>');
}
document.write('</tr>');
document.write('<tr>');
document.write('<th style="border: 1px solid black">n^2</th>');
for(var i=0;i<=9;i++){
document.write('<td style="border: 1px solid black">'+i*i+'</td>');
}
document.write('</tr>');
document.write('</table>');
</script>
</body>
</html>
4.prompt()함수를 이용하여 월,화,수,목,금,토,일 중 하나를 입력받아 월~목의 경우 '출근'을, 다른 날의 경우 '휴일'을 출력하는 자바스크립트 코드를 작성하여 웹 페이지를 완성하라.

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>월화수목금토일</title>
</head>
<body>
<h1>월화수목금토일</h1>
<hr>
<script>
var day=prompt('월화수목금토일 중에서 입력하세요');
switch(day){
case '월':
case '목':
case '금':
document.write(day+'은 출근');
break;
case '화':
case '수':
document.write(day+'는 출근');
break;
case '토':
document.write(day+'는 휴일');
break;
case '일':
document.write(day+'은 휴일');
break;
}
</script>
</body>
</html>
5.정확한 암호가 입력될 때까지 promt()를 출력하여 암호를 입력받는 웹 페이지를 작성하라. 암호는 you이다. you가 입력되면 다음과 같이 출력된다.


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>암호</title>
</head>
<body>
<h1>암호를 입력하라!</h1>
<hr>
<script>
do{
var password=prompt('암호를 대라');
}while(password!='you');
document.write('통과!');
</script>
</body>
</html>
6. 브라우저 화면과 같이 출력되도록 <script> 태그 내에 함수를 작성하라.
(1)

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>1</title>
</head>
<body>
<script>
function big(n1,n2){
if(parseInt(n1)>=parseInt(n2))
return n1;
else
return n2;
}
</script>
<script>
var b = big("625","555");
document.write("큰수 = "+b);
</script>
</body>
</html>(2)

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>2</title>
</head>
<body>
<script>
function pr(obj, num){
for(var i=0;i<num;i++){
document.write(obj);
}
}
</script>
<script>
pr("%",5);
</script>
</body>
</html>
7.prompt() 함수로 사용자로부터 숫자를 입력받고 제일 큰 자리 수와 제일 낮은 자리의 수가 같으면 '성공', 아니면 '다름'을 출력하는 웹 페이지를 작성하라. 문자열 연산으로 풀지 말고 while을 이용하여 제일 큰 자리의 수와 낮은 자리의 수를 구하여 풀도록 하라.

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>큰 자리수와 낮은자리수 같은지 비교</title>
</head>
<body>
<script>
var num=prompt('숫자 입력');
</script>
<h1>큰 자리수와 낮은자리수 같은지 비교</h1>
<hr>
<script>
var low_num=num%10;
var high_num;
var temp=num;
while(temp>0){
high_num=temp%10;
temp=Math.floor(temp/10);
}
if(high_num==low_num)
document.write(num+": 같음");
else
document.write(num+": 다름");
</script>
</body>
</html>
8.prompt() 함수를 통해 수식을 입력받아 계산 결과를 출력하는 웹페이지를 작성하라. 수식 계산은 eval()함수를 이용하라.

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>eval()로 수식계산</title>
</head>
<body>
<script>
var exp=prompt('수식 입력');
</script>
<h1>수식 계산</h1>
<hr>
<script>
document.write(exp+" = "+eval(exp));
</script>
</body>
</html>
'HTML+CSS+JavaScript' 카테고리의 다른 글
| [HTML5+CSS3+Javascript 웹프로그래밍]4장 실습문제 (0) | 2021.10.12 |
|---|---|
| [HTML5+CSS3+Javascript 웹프로그래밍]6장 OpenChallenge (0) | 2021.10.11 |
| [HTML5+CSS3+Javascript 웹프로그래밍]5장 OpenChallenge (0) | 2021.10.10 |
| [HTML5+CSS3+Javascript 웹프로그래밍]5장 실습문제 (0) | 2021.10.06 |
| [html]툴팁만들기 (0) | 2021.09.08 |