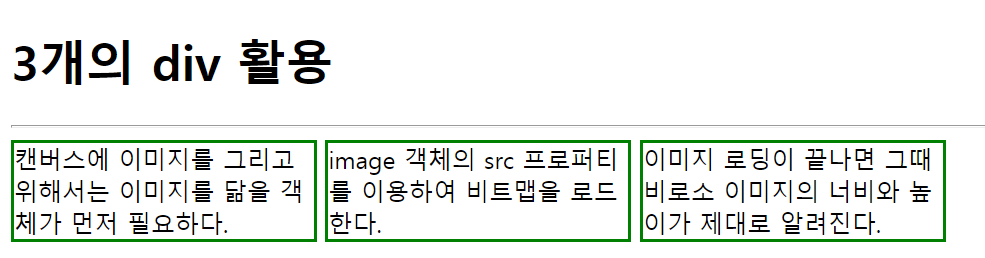
1. display 프로퍼티를 이용하여, 3개의 <div>태그에 담긴 텍스트가 다음 화면과 같이 출력되는 웹페이지를 작성하라.

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>div</title>
</head>
<style>
div{
display: inline-block;
border: 2px solid green;
width: 200px;
}
</style>
<body>
<h1>3개의 div 활용</h1>
<hr>
<div>
캔버스에 이미지를 그리고 위해서는 이미지를 닮을 객체가 먼저 필요하다.
</div>
<div>
image 객체의 src 프로퍼티를 이용하여 비트맵을 로드한다.
</div>
<div>
이미지 로딩이 끝나면 그때 비로소 이미지의 너비와 높이가 제대로 알려진다.
</div>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>div</title>
<style>
div{
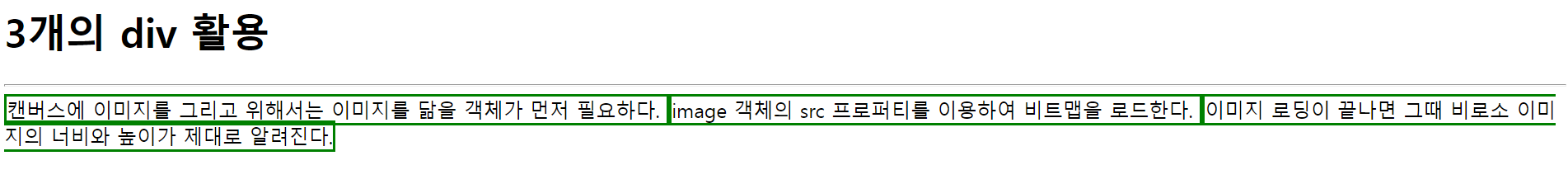
display: inline;
border: 2px solid green;
width: 200px;
}
</style>
</head>
<body>
<h1>3개의 div 활용</h1>
<hr>
<div>
캔버스에 이미지를 그리고 위해서는 이미지를 닮을 객체가 먼저 필요하다.
</div>
<div>
image 객체의 src 프로퍼티를 이용하여 비트맵을 로드한다.
</div>
<div>
이미지 로딩이 끝나면 그때 비로소 이미지의 너비와 높이가 제대로 알려진다.
</div>
</body>
</html>
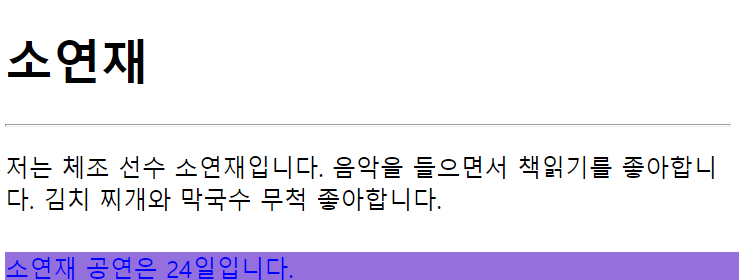
2. position:fixed를 이용하여 다음과 같이 광고문이 항상 브라우저의 바닥에 나타나도록 작성하라. 광고문은 브라우저 포긔 100%크기로 출력된다.
width:100%로 하면 태그 박스가 브라우저 폭의 크기와 동일하게 출력된다.

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>소연재</title>
<style>
div{
position: fixed;
bottom: 0px;
color: blue;
background-color: mediumpurple;
width: 100%
}
</style>
</head>
<body>
<h1>소연재</h1>
<hr>
<p>저는 체조 선수 소연재입니다. 음악을 들으면서 책읽기를 좋아합니다. 김치 찌개와 막국수 무척 좋아합니다.</p>
<div>
소연재 공연은 24일입니다.
</div>
</body>
</html>
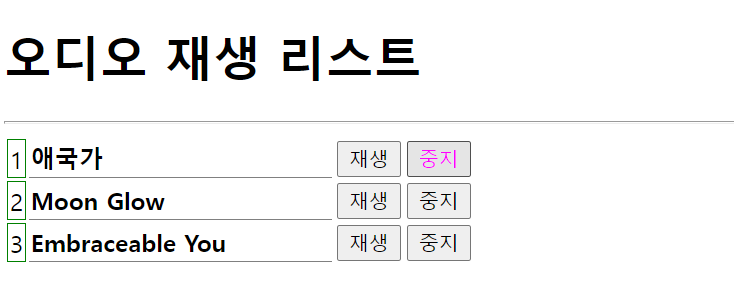
3. HTML 태그와 CSS3을 이용하여 오디오 재생 리스트를 표로 작성하라. 또한 버튼에 마우스가 올라가면 버튼 글자가 magenta색으로 바뀌게 하라. 버튼은 눌러도 작동하지 않는다.

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>오디오 재생 리스트</title>
<style>
#number_list{
border: 1px solid yellowgreen;
}
#title_list{
border-bottom: 1px solid grey;
width: 200px;
text-align: left;
}
#change:hover{
color: magenta;
}
</style>
</head>
<body>
<h1>오디오 재생 리스트</h1>
<hr>
<table>
<tr>
<td id="number_list">1</td>
<th id="title_list">애국가</th>
<td><input id="change" type="button" value="재생"></td>
<td><input id="change" type="button" value="중지"></td>
</tr>
<tr>
<td id="number_list">2</td>
<th id="title_list">Moon Glow</th>
<td><input id="change" type="button" value="재생"></td>
<td><input id="change" type="button" value="중지"></td>
</tr>
<tr>
<td id="number_list">3</td>
<th id="title_list">Embraceable You</th>
<td><input id="change" type="button" value="재생"></td>
<td><input id="change" type="button" value="중지"></td>
</tr>
</table>
</body>
</html>
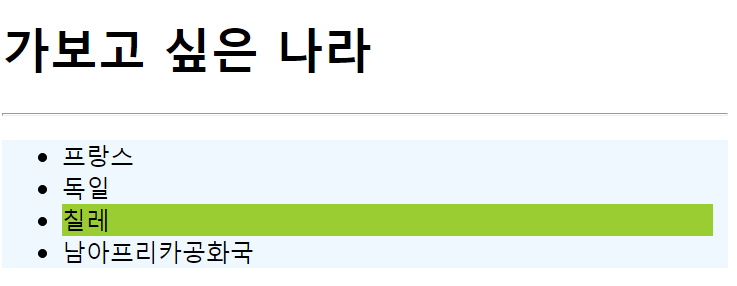
4. 리스트와 CSS3 스타일 시트를 이용하여 다음과 같이 출력되는 HTML 페이지를 작성하라.
(1) 리스트 아이템에 마우스를 올리면 색이 yellowgreen으로 변한다.

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>가보고 싶은 나라</title>
<style>
ul {
background: aliceblue;
padding-right: 10px;
}
#change:hover{
background: yellowgreen;
}
</style>
</head>
<body>
<h1>가보고 싶은 나라</h1>
<hr>
<ul>
<li id=change>프랑스</li>
<li id=change>독일</li>
<li id=change>칠레</li>
<li id=change>남아프리카공화국</li>
</ul>
</body>
</html>
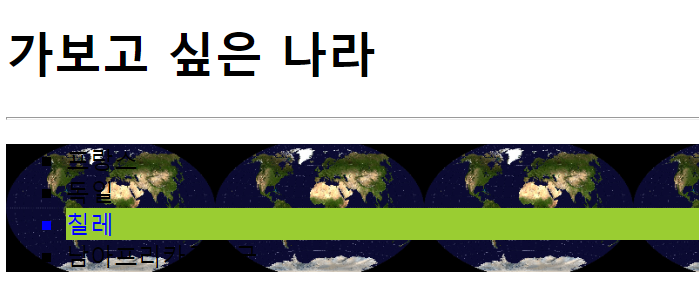
(2) 세계지도를 리스트 배경으로 출력한다.

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>가보고 싶은 나라</title>
<style>
ul.world{
background-image: url("https://upload.wikimedia.org/wikipedia/commons/thumb/d/d8/Winkel-tripel-projection.jpg/1920px-Winkel-tripel-projection.jpg");
background-size: contain;
list-style-type: square;
}
#change:hover{
background: yellowgreen;
color: blue;
}
</style>
</head>
<body>
<h1>가보고 싶은 나라</h1>
<hr>
<ul class="world">
<li id="change">프랑스</li>
<li id="change">독일</li>
<li id="change">칠레</li>
<li id="change">남아프리카공화국</li>
</ul>
</body>
</html>
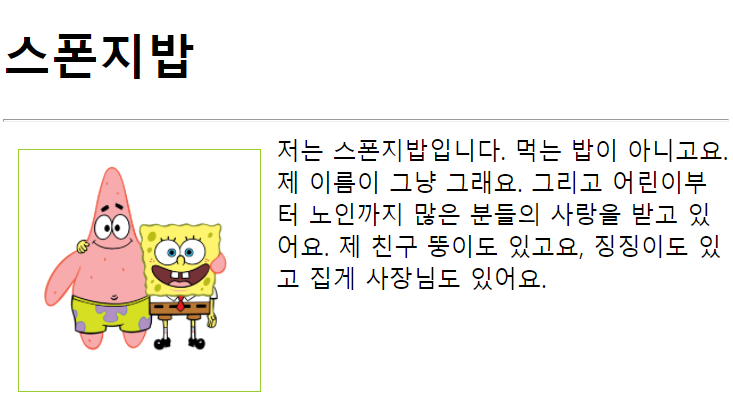
5. 스폰지밥 이미지가 왼쪽 모서리에서 10px 떨어진 위치에 항상 나오도록 아래와 같은 웹 페이지를 작성하라. 이미지에 테두리를 두르고 여백은 10px, 패딩은 5px로 하라.

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>float 배치</title>
</head>
<style>
#float{
float: left;
left: 10px;
margin: 10px;
padding: 5px;
border: 1px solid yellowgreen
}
</style>
<body>
<h1>스폰지밥</h1>
<hr>
<img src="media/spongebob.png" id ="float" width="150" height="150">
저는 스폰지밥입니다. 먹는 밥이 아니고요. 제 이름이 그냥 그래요. 그리고 어린이부터 노인까지 많은 분들의 사랑을 받고 있어요. 제 친구 뚱이도 있고요, 징징이도 있고 집게 사장님도 있어요.
</body>
</html>
6. 이미지를 회전시키는 애니메이션을 작성하라.
(1)1초에 한 바퀴씩 무한번 반복한다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>어지러워요</title>
<style>
@keyframes rotation{
from{transform: rotate(0deg);}
to{transform: rotate(360deg);}
}
img{
animation-name: rotation;
animation-duration: 1s;
animation-iteration-count: infinite;
}
</style>
</head>
<body>
<h1>어지러워요</h1>
<hr>
<img src="media/spongebob.png">
</body>
</html>(2) 왼쪽으로 90도 갔다가 다시 오른쪽으로 90도 가기를 1초에 1번씩 무한 반복한다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>어지러워요</title>
</head>
<style>
@keyframes rotation{
0%{transform: rotate(-90deg);}
50%{transform: rotate(90deg);}
100%{transform: rotate(-90deg);}
}
img{
animation-name: rotation;
animation-duration: 2s;
animation-iteration-count: infinite;
}
</style>
<body>
<h1>어지러워요</h1>
<hr>
<img src="media/spongebob.png" width="150px" height="150px">
</body>
</html>
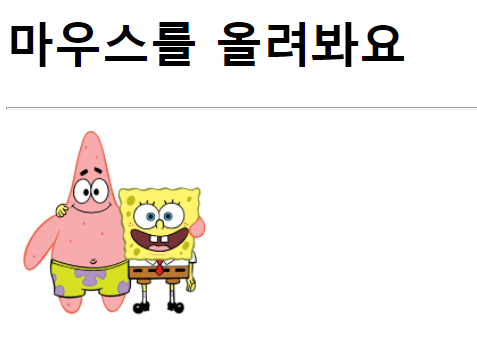
7. 아래 왼쪽과 같은 웹 페이지를 작성하고, CSS3을 이용하여 이미지에 마우스를 올리면 오른쪽과 같이 이미지의 폭이 2초에 걸쳐 부드럽게 브라우저 폭의 크기로 늘어나는 애니메이션을 작성하라.


<<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>transition</title>
<style>
img{
transition: width 2s;
}
img:hover{
width: 100%;
}
</style>
</head>
<body>
<h1>마우스를 올려봐요</h1>
<hr>
<img src="media/spongebob.png" width="150px" height="150px">
</body>
</html>
8. 예제 5-9를 수정하여 다음과 같이 상하로 출력되는 메뉴를 만들어라.

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>리스트로 수직 메뉴 만들기</title>
<style>
#menubar{
background: olive;
width: 200px;
}
#menubar ul{
margin: 0;
padding: 0;
}
#menubar ul li{
display: block;
list-style-type: none;
padding: 0px 15px;
}
#menubar ul li a{
color: white;
text-decoration: none;
}
#menubar ul li a:hover{
color: violet;
}
</style>
</head>
<body>
<nav id="menubar">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Espresso</a></li>
<li><a href="#">Cappuccino</a></li>
<li><a href="#">Cafe Latte</a></li>
<li><a href="#">F.A.Q</a></li>
</ul>
</nav>
</body>
</html>
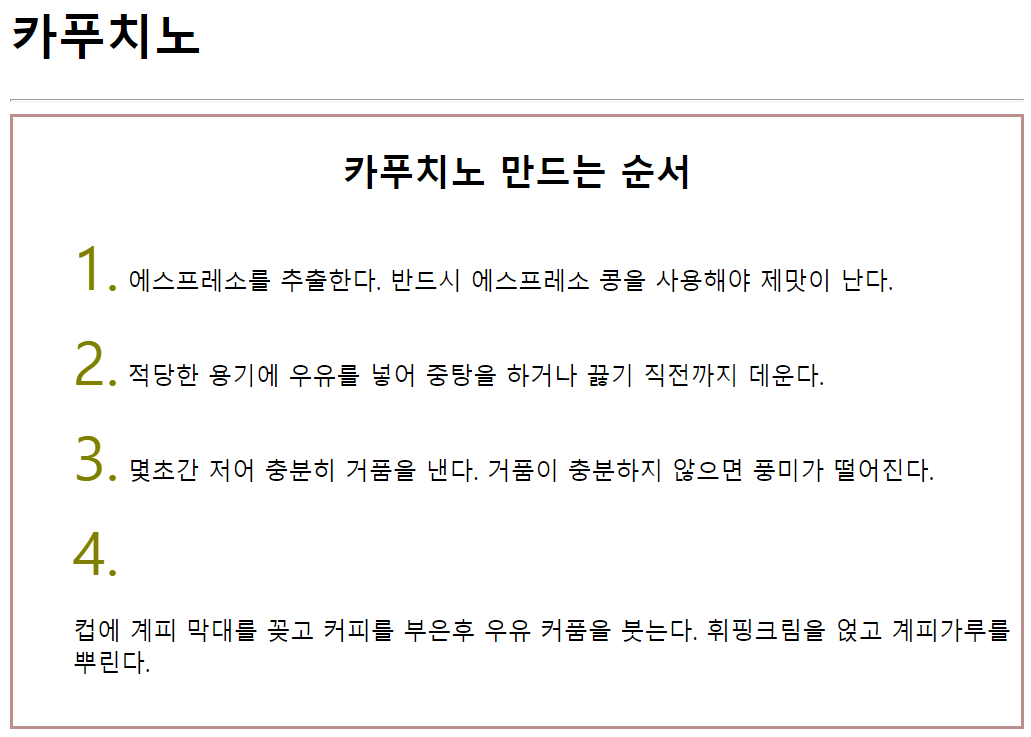
9. <ol>태그를 이용하여 '카푸치노 만드는 과정'을 웹 페이지로 만들어보자. 마커를 크게 만들기 위해 다음 CSS3를 이용하여 마커를 제거하여 직접 숫자를 준다.

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>카푸치노 만들기</title>
</head>
<style>
div{
border: 2px solid rosybrown;
}
ol{
list-style-type: none;
}
span.num{
display: inline-block;
color: olive;
font-size: 40px;
}
p{
display: inline-block;
}
</style>
<body>
<h1>카푸치노</h1>
<hr>
<div>
<h2 style="text-align: center;">카푸치노 만드는 순서</h2>
<ol>
<li><span class="num">1.</span> <p>에스프레소를 추출한다. 반드시 에스프레소 콩을 사용해야 제맛이 난다.</p></li>
<li><span class="num">2.</span> <p>적당한 용기에 우유를 넣어 중탕을 하거나 끓기 직전까지 데운다.</p></li>
<li><span class="num">3.</span> <p>몇초간 저어 충분히 거품을 낸다. 거품이 충분하지 않으면 풍미가 떨어진다.</p></li>
<li><span class="num">4.</span> <p>컵에 계피 막대를 꽂고 커피를 부은후 우유 커품을 붓는다. 휘핑크림을 얹고 계피가루를 뿌린다.</p></li>
</ol>
</div>
</body>
</html>
10. <p>문단의 텍스트가 오른쪽 끝에서 시작하여 왼쪽으로 3초에 걸쳐 펼쳐지도록 CSS3 애니메이션을 작성하라. 애니메이션은 1회만 진행한다. <p>문단을 오른쪽 끝에 출력하려면 margin-left:100%로, 왼쪽에 출력하려면 margin-left:0%로 하면 된다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>애니메이션 응용</title>
<style>
@keyframes move{
from{margin-left: 0%;}
to{margin-left: 100%;}
}
p{
animation-name: move;
animation-duration: 3s;
animation-iteration-count: 1;
}
</style>
</head>
<body>
<h1>애니메이션 응용</h1>
<hr>
<p>질문 있습니다.</p>
</body>
</html>'HTML+CSS+JavaScript' 카테고리의 다른 글
| [HTML5+CSS3+Javascript 웹프로그래밍]6장 실습문제 (0) | 2021.10.10 |
|---|---|
| [HTML5+CSS3+Javascript 웹프로그래밍]5장 OpenChallenge (0) | 2021.10.10 |
| [html]툴팁만들기 (0) | 2021.09.08 |
| [html]웹 페이지에 타이틀 달기 (0) | 2021.09.08 |
| [html]<span>태그 (0) | 2021.08.01 |