Netlify로 React 프로젝트를 배포한 이후, 여러가지 배포방법을 공부해보고 싶어서 Firebase를 이용해 React 프로젝트를 배포하는 방법도 정리해보았다🙌🏻
🔎Firebase
Firebase는 개발을 편리하게 해주는 클라우드 기반의 모바일 및 웹 애플리케이션 개발 플랫폼이다. 애플리케이션 개발 과정에서 사용되는 기능(예: 사용자인증, DB, 배포)들을 정형화된 서비스로 제공함으로써 개발자들이 더 빠르고 효율적으로 개발할 수 있게 한다.

🔎Firebase를 통해 React 프로젝트 배포하기
Firebase가 제공하는 기능들 중 배포 서비스를 이용해보도록 하자.
1. 프로젝트 생성하기
아래 링크에서 “프로젝트 만들기”로 프로젝트를 생성한다.
https://console.firebase.google.com/?hl=ko
로그인 - Google 계정
이메일 또는 휴대전화
accounts.google.com

프로젝트 이름 입력하고 계속 넘어가면 프로젝트가 생성된다.


프로젝트 생성 후에 빌드>Hosting>시작하기를 누르고 설정을 그대로 따라하면 된다.

2. Firebase 호스팅 설정하기
2-1) Firebase 호스팅 설정1: Firebase CLI 설치
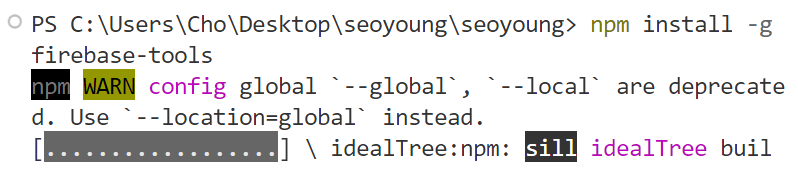
먼저 npm 명령어를 통해서 필요한 도구를 설치한다.


2-2) Firebase 호스팅 설정2: 프로젝트 초기화

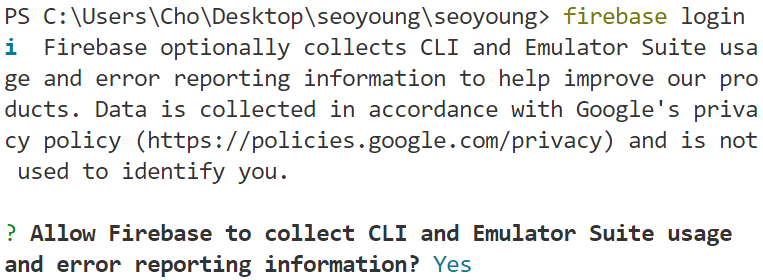
위의 설명대로 터미널에 firebase login 입력하고 yes를 누르면 창이 뜨면서 로그인이 가능하다.

마찬가지로 터미널에 firebase init 입력하면 된다. 배포 서비스를 이용할거니까 Hosting 칸에 체크해주고, Use an existing project를 체크하고 넘어가면 된다.


2-3) Firebase 호스팅 설정3: Firebase 호스팅에 배포


배포가 완료되면 아래에 Hosting URL 하고 ~~web.app 주소가 뜨는데 이 주소로 들어가면 내가 배포한 페이지를 확인할 수 있다.
창업 동아리 중간평가 결과물을 배포할 때, 다른 팀원분이 Firebase를 이용한 배포도 시도하셨었다. 근데 계속 오류가 나서 알아보니 Firebase는 https 주소만 허용되기 때문에 오류가 발생한 것이라고 알려주셨다. 아마 Mixed Content 에러가 발생한 것 같다. 다음에 더 깊게 공부해봐야겠다🙌🏻
++추가
❗Mixed Content 에러
Mixed Content 오류란 암호화된 https에서 암호화되지 않은 http에 요청을 보냈기 때문에 발생한 에러이다. 사실 Netlify로 요청을 보냈을 때도 이 문제가 발생했었는데 다른 에러를 해결하다보니 해결돼서 크게 신경을 안쓰고 있었다(?) 어쨌든 위 문제를 해결하기 위해서는 서버에서 SSL 프로토콜을 통한 https를 지원해주어야 한다고 한다.
혹은 React 프로젝트의 index.html에 해당 코드를 추가해줘야 하는 것 같다.
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests" />
'💻웹(Web) > React' 카테고리의 다른 글
| [React]컴포넌트의 재사용성/일관성 (0) | 2024.06.25 |
|---|---|
| [React]AWS EC2로 React 배포하기, 도메인 연결 (0) | 2023.09.07 |
| [React]Netlify로 React 배포하기: 새로고침, API 연결 에러 해결방법 (0) | 2023.09.01 |
| [React]웹 표준을 준수하며 개발하는 방법 (0) | 2023.08.28 |
| [React]React 프로젝트에 CSS 적용하는 방법(Nomad Coders 강의 정리) (0) | 2023.08.15 |