졸업 프로젝트를 진행했었을 때는 시간적 제약으로 인해서 배포까지 마치지 못하여 프로젝트를 끝냈었다. 로컬에서는 프로그램이 잘 동작하지만 배포하면 동작하지 않을 때가 많은 것 같다. 이번 창업 동아리 활동을 하면서도 로컬에서는 잘 동작했었는데, 배포를 하면서 백엔드 서버와 API 연결이 제대로 이루어지지 않는 문제가 생겼었다. 배포에 대해서 공부도 해볼겸 겸사겸사 정리해보았다🙌🏻
🔎Netlify
이번 창업 동아리 중간 프로젝트는 Netlify를 이용해서 배포했다. Netlify는 정적 웹 애플리케이션 및 싱글 페이지 애플리케이션(SPA) 배포에 특화되어 있는 서비스이다.
🔎Netlify를 통한 React 프로젝트 배포 방법
Netfliy를 통한 React 프로젝트 배포 방법은 다음과 같다.

1. React 프로젝트 build
React 프로젝트를 배포하기 위해서는 우선 React 프로젝트를 build 해야 한다. build(빌드)란 소스 코드 파일을 컴퓨터에서 실행할 수 있는 독립적인 형태로 변환하는 과정과 그 결과를 말한다. 웹 브라우저는 HTML, CSS, JavaScript만 해석하고 이해할 수 있다. 따라서 웹 브라우저는 React의 JSX 문법을 이해할 수 없는데, React에서 build(빌드)란 JSX 파일을 HTML 파일로 변환하는 과정이다. React 프로젝트는 build 과정을 통해 개발 중인 코드와 리소스가 최적화된 형태로 변환되고, 이를 통해 성능 최적화와 배포가 이루어진다.
React 프로젝트를 build(빌드)하기 위해서 npm run build 또는 yarn build 명령어를 사용한다. 명령어를 입력하고 나면 폴더에 build 폴더가 생성된 것을 확인할 수 있다. React 프로젝트를 배포하기 위해서는 이 build 폴더의 내용물이 필요하다.
npm run build
yarn build
2. Netlify로 React 프로젝트 배포하기
Deploy manually에서 위에서 위의 단계에서 얻은 build 폴더를 올리면 된다.

3. 오류 해결하기
🛠️Netlify에서 새로고침 에러 해결하기: Page Not Found 에러 해결하기
우리는 create-react-app 명령어를 통해 React 프로젝트를 만들었다. 이 프로젝트는 SPA(Single Page Application)이다. SPA는 하나의 index.html 위에 여러 화면을 자바스크립트로 구성하는 형태를 말한다. 즉, SPA는 최초에 서버로부터 받은 index.html과 자바스크립트 코드만 사용해 화면을 전환하기 때문에, 서버에 추가적인 웹 문서를 요청하는 작업이 필요없다. 이러한 접근 방식으로 인해 React 애플리케이션은 사용자가 주소를 변경하거나 화면을 전환할 때 서버로부터 데이터를 다시 요청하는 과정이 없어지므로 화면 전환 속도가 빠르다.
하지만 이로 인해 Netlify로 배포된 React 프로젝트에서 새로고침 에러가 발생한다. React 프로젝트에 처음 접속할 때의 url은 /이고, 이때 index.html을 읽는다. 하지만 화면을 넘기면서 라우팅된 url의 경우에는 각각의 url에 맞는 자원이 존재하지 않는다. 이로 인해 라우팅된 url에서 새로고침한 경우 /와 달리 곧바로 내려줄 자원이 존재하지 않기 때문에 에러가 발생하는 것이다.
해결방법은 다음과 같다.
1. public/_redirects
public 폴더 내부에 _redirects 파일을 생성하고, 다음과 같이 작성한다. 이 코드의 의미는 어떠한 경로로 들어와도 index.html을 렌더링 하겠다는 의미이다.
/* /index.html 200
2. public/netlify.toml
위 방법이 안된다면 public 폴더 내부에 netlify.toml 파일을 만들고 안의 내용을 아래와 같이 작성한다.
[[redirects]]
from = "/*"
to = "/index.html"
status = 200
🛠️Netlify에서 프록시 에러 해결하기: API 호출 문제 해결하기
개발중일 때도 cors 에러가 발생했었는데, Netlify 배포 후에도 요청 url이 바뀌면서 동일한 문제가 발생한 것이다. Netlify에서 cors 에러를 해결하는 방법은 다음과 같다.
로컬 서버일 경우 서버 주소로, 그 외의 경우에는 api 주소 앞에 api가 붙게 한다. 이후 axios 요청을 보낼 때는 서버 주소는 생략하고 endpoint만 작성하면 된다.
const host =
window.location.hostname === "localhost"
? `${서버주소}/`
: "api";
export const apiClient = axios.create({
baseURL: host,
});
/*요청*/
const response = await apiClient.get(
"content/platform/all
);
/*public/netlify.toml*/
[[redirects]]
from = "/api/*"
to = "<https://url주소/:splat>"
status = 200
force = true
- from: redirection 하기 전 경로
- to: redirection 하려는 URL 또는 경로
- status: 사용할 HTTP 상태 코드
- force: 경로의 기존 내용을 재정의할지 여부(default 는 false)
이때, 새로고침 에러를 해결하기 위해 public/redirects_ 파일을 설정하고, API 연결 에러를 해결하기 위해 public/netlify.toml 파일을 설정했다면 다시 오류가 발생할 수 있다. 이는 /public/_redirects 파일을 삭제하고 /public/netlify.toml 파일에 설정을 합쳐줌으로써 해결하면 된다.
🔎Netlify를 통한 React 프로젝트 배포 방법2: github 연동
위의 2번 단계에서 직접 build 파일을 업로드할 수도 있지만 github repository와 연동할 수도 있다. Add new site>Import an existing project>Deploy with GitHub로 들어간다.
그럼 아래와 같이 Basic build setting을 설정해줘야 한다.
-Branch to deploy: 프로젝트 Repository의 배포할 브랜치
-Base directory: reposiory안에 frontend, backend, … 등 프론트와 백을 둘다 관리하는 경우 배포하고자 하는 폴더를 입력하면 된다. 나의 경우 repository 안에 프론트엔드 코드만 관리하고 있으므로 빈칸으로 비워두었다.
-Build command: 빌드 명령어, 위의 1번 단계에서 프로젝트를 빌드하기 위해서 npm run build나 yarn build 명령어를 입력한다고 하였는데, 이와 같은 빌드 명령어를 입력하면 된다.
-Publish directory: 빌드가 완료된 후 빌드 파일이 생성된 폴더 이름


(빌드 결과)

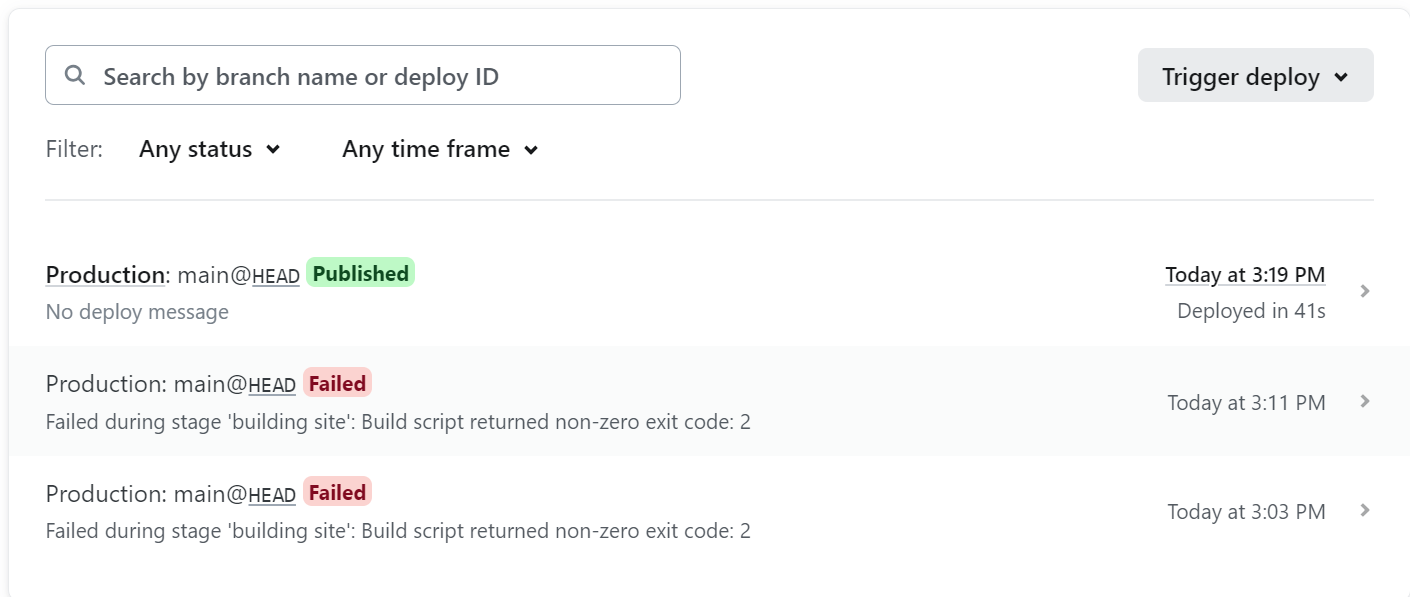
근데 위와 같이 deploy 버튼을 눌렀더니 build 과정에서 오류가 발생하였다. 2020년부터는 기존의 npm run build 커맨드 앞에 “CI= “를 붙어야 작동한다고 한다. build command 부분을 CI= npm run build로 바꿔주었다. 이때 반드시 “CI= “와 같이 CI= 뒤에 공백을 붙여주어야 한다.
5:35 PM: Failed during stage 'building site': Build script returned non-zero exit code: 1
I need advice to debug deploy Netlify App below is my deploy Log Kindly help me i have looked for solution everywhere 6:07:08 PM: Build ready to start 6:07:10 PM: build-image version: 9d79ad851d6eff3969322d6e5b1df3d597650c41 6:07:10 PM: build-image tag: v3
answers.netlify.com

(빌드 결과) 성공!!

'💻웹(Web) > React' 카테고리의 다른 글
| [React]AWS EC2로 React 배포하기, 도메인 연결 (0) | 2023.09.07 |
|---|---|
| [React]Firebase로 React 배포하기, Mixed-Content 에러 (1) | 2023.09.03 |
| [React]웹 표준을 준수하며 개발하는 방법 (0) | 2023.08.28 |
| [React]React 프로젝트에 CSS 적용하는 방법(Nomad Coders 강의 정리) (0) | 2023.08.15 |
| [React]Themes를 이용한 일관성 있는 스타일 관리 (0) | 2023.06.17 |