1.브라우저 내의 아무곳이나 클릭하면 왼쪽 화면과 같고, 브라우저 바깥의 아무 곳에 마우스를 클릭하면 브라우저의 배경색이 lightgray로 바뀌도록 웹 페이지를 작성하라.
<!DOCTYPE html>
<html><head>
<meta charset="UTF-8">
<title>포커스와 onblur,onfocus</title>
<script>
window.onblur = function(e) {
document.body.style.backgroundColor = "lightgray";
}
window.onfocus = function(e) {
document.body.style.backgroundColor = "white";
}
</script>
</head>
<body>
<h3>포커스와 onblur,onfocus</h3>
<hr>
<p>
브라우저 바깥에 마우스를 클릭하면
window 객체에 blur 이벤트가 발생하고
다시 마우스를 클릭하면
window 객체에 focus 이벤트가 발생한다.
</body>
</html>
2.라디오버튼으로 선택하면 해당 이미지를 출력하는 웹 페이즐 작성하라.

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>라디오 버튼과 이미지 출력</title>
<script>
function drawImage(){
var found = null;
var fruitArray = document.getElementsByName("fruits");
var img = document.getElementById("fruitimage");
for(var i=0;i<fruitArray.length;i++){
if(fruitArray[i].checked == true){
found = fruitArray[i];
break;
}
}
img.src = found.value;
}
</script>
</head>
<body>
<h3>라디오 버튼을 클릭하면 이미지를 출력합니다.</h3>
<hr>
<form>
<input type="radio" name="fruits" value="./media/banana.png" onchange="drawImage()">바나나
<input type="radio" name="fruits" value="./media/mango.png" onchange="drawImage()">망고
<input type="radio" name="fruits" value="./media/apple.png" onchange="drawImage()">사과
</form>
<img id="fruitimage" src="">
</body>
</html>
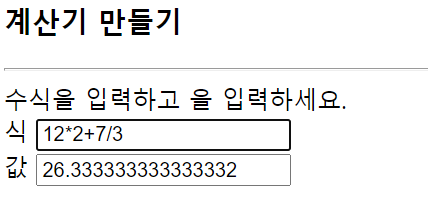
3.계산식을 입력받아 결과를 출력하는 웹 페이지를 작성하라. 식 입력 후 <Enter> 키를 치면 수식을 계산하고 결과를 출력한다.

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>계산기 만들기</title>
<script>
function calculate(e){
if(e.keyCode == "13"){
var exp = document.getElementById("exp");
var result = document.getElementById("result");
result.value=eval(exp.value);
}
}
</script>
</head>
<body>
<h3>계산기 만들기</h3>
<hr>
수식을 입력하고 <Enter>을 입력하세요.<br>
식 <input type="text" id="exp" onkeydown="calculate(event)"><br>
값 <input type="text" id="result">
</body>
</html>
4.onmousemove를 이용하여 웹 페이지에 마우스가 움직일 때 이미지를 마우스 커서처럼 사용하도록 웹페이지를 작성하라. 이미지는 가로 30픽셀, 세로 30픽셀 크기로 하라.
<!DOCTYPE html>
<html>
<head>
<title></title>
<style>
img{
width: 30px;
height: 30px;
}
</style>
</head>
<body>
<h3>이미지 커서만들기</h3>
<hr>
마우스를 움직이면 이미지로 만든 커서가 마우스를 따라 다닙니다.
<div id="div" style="position: absolute">
<img src="./media/spongebob.png">
</div>
<script>
var div = document.getElementById("div");
window.onmousemove = function(e) {
div.style.left = e.clientX + "px";
div.style.top = e.clientY + "px";
}
</script>
</body>
</html>
5.브라우저의 아무곳이나 더블클릭하면 바탕색이 랜덤하게 바뀌는 웹 페이지를 작성하라.

<!DOCTYPE html>
<html ondblclick="randomBackground()">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>자바스크립트</title>
</head>
<body>
<h3>바탕 아무 곳에나 더블 클릭</h3>
<hr>
바탕 아무 곳이나 <b>더블클릭</b>하면 배경색이 랜덤하게 변합니다.
<script>
function randomBackground() {
var r = Math.floor(Math.random()*256);
var g = Math.floor(Math.random()*256);
var b = Math.floor(Math.random()*256);
document.body.style.backgroundColor = "rgb("+ r + "," + g + "," + b +")";
}
</script>
</body>
</html>
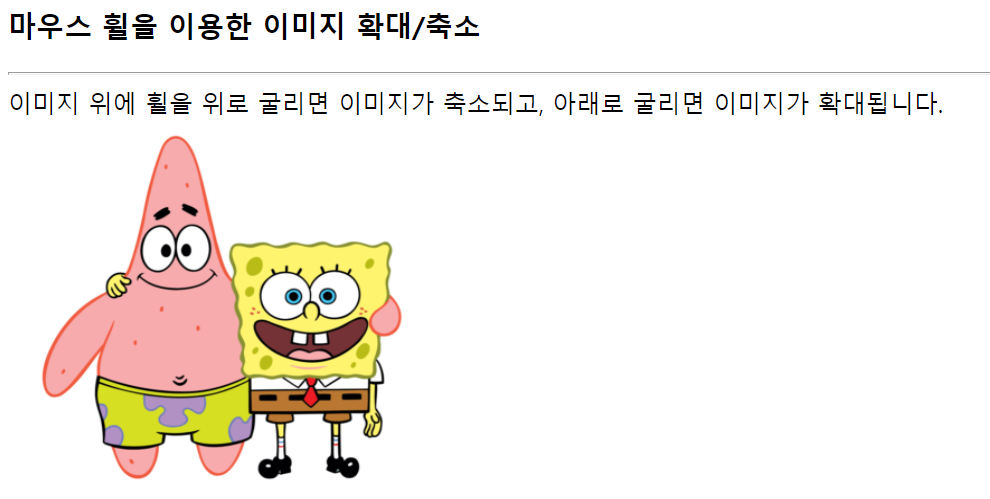
6.이미지 위에 마우스 휠을 위로 굴리면 이미지가 5%씩 축소되고 아래로 굴리면 5%씩 확대되는 웹 페이지를 작성하라.


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>마우스 휠을 이용한 이미지 확대/축소</title>
<script>
function change(e, obj){
if(e.wheelDelta<0){//아래로 굴릴 때
obj.width = obj.width*1.05;
obj.height = obj.width*1.05;
}else if(e.wheelDelta>0){ //위로 굴릴때
obj.width = obj.width*0.95;
obj.height = obj.width*0.95;
}
}
</script>
</head>
<body>
<h3>마우스 휠을 이용한 이미지 확대/축소</h3>
<hr>
이미지 위에 휠을 위로 굴리면 이미지가 축소되고, 아래로 굴리면 이미지가 확대됩니다.<br>
<img src="./media/spongebob.png" onmousewheel="change(event, this)">
</body>
</html>
7.웹 페이지에 있는 모든 <span>태그에 대해, 마우스가 올라오면 해당 태그의 텍스트에 밑줄을 긋고, 내려가면 밑줄을 지우는 자바스크립트 코드를 완성하라.

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>span태그에만 onmouseover/onmouseout</title>
<script>
window.onmouseover = function(e) {
if(e.target.tagName == "SPAN")
e.target.style.textDecoration ="underline";
}
window.onmouseout = function(e) {
if(e.target.tagName == "SPAN")
e.target.style.textDecoration ="none";
}
</script>
</head>
<body>
<h3>span태그에만 onmouseover/onmouseout</h3>
<hr>
span 태그에 대해서만 <span>마우스</span>가 올라올 때 밑줄이 그어지고 <span>마우스</span>가 내려갈 때 밑줄이 사라지도록 <span>자바스크립트 코드</span>를 작성한다.
</body>
</html>
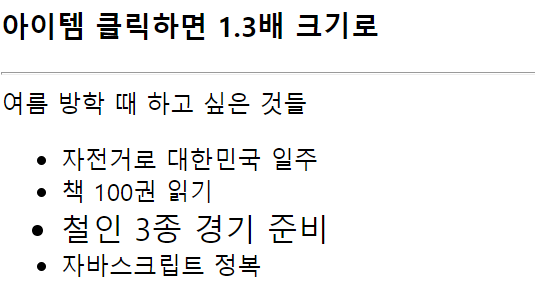
8.다음 웹 페이지에서 <li>아이템을 클릭하면 텍스트 크기를 1.3배(1.3em)로 출력하도록 자바스크립트 코드를 작성하라. 다른 아이템이 클릭되면 이전 아이템을 원래 크기로(1em)으로 출력한다.

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>아이템 클릭하면 1.3배 크기로</title>
<script>
var prev = null;
window.onclick = function (e) {
if(e.target.tagName=="LI"){
e.target.style.fontSize="1.3em"
}
if(prev!=null){
prev.style.fontSize="1em"
}
prev=e.target;
}
</script>
</head>
<body>
<h3>아이템 클릭하면 1.3배 크기로</h3>
<hr>
여름 방학 때 하고 싶은 것들
<ul>
<li>자전거로 대한민국 일주</li>
<li>책 100권 읽기</li>
<li>철인 3종 경기 준비</li>
<li>자바스크립트 정복</li>
</ul>
</body>
</html>
9.리스트를 만들고 아이템 영역 안에 마우스가 들어오면 다음과 같이 자세한 설명을 출력하는 웹 페이지를 작성하라.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>아이템에 마우스 올리면 설명 출력</title>
</head>
<script>
var text=["빨간 자전거를 타고 서울, 대전, 대구, 부산 찍고, 목포, 인천을 거쳐 달린다.",
"한국 고전 100권을 읽는다.",
"철인 3종 경기를 열심히 한다.",
"자바스크립트를 열심히 공부한다."];
function over(e) {
var n=0;
switch(e.target.id) {
case "l0" : n = 0; break;
case "l1" : n = 1; break;
case "l2" : n = 2; break;
case "l3" : n = 3; break;
}
var commentDiv = document.getElementById("commentDiv");
commentDiv.innerHTML = text[n];
commentDiv.style.left = e.clientX + "px";
commentDiv.style.top = e.clientY + "px";
commentDiv.style.border = "1px solid yellowgreen";
commentDiv.style.background = "aliceblue";
commentDiv.style.visibility = "visible";
commentDiv.style.width = "200px";
commentDiv.style.height = "80px";
}
function hideCommentDiv() {
var commentDiv = document.getElementById("commentDiv");
commentDiv.style.visibility = "hidden"; // return; 으로 대체가능
}
</script>
<body>
<h3>아이템에 마우스 올리면 설명 출력</h3>
<hr>
여름 방학 때 하고 싶은 것들
<ul>
<li id="l0" onmouseover="over(event)" onmouseout="hideCommentDiv()">자전거로 대한민국 일주</li>
<li id="l1" onmouseover="over(event)" onmouseout="hideCommentDiv()">책 100권 읽기</li>
<li id="l2" onmouseover="over(event)" onmouseout="hideCommentDiv()">철인 3종 경기 준비</li>
<li id="l3" onmouseover="over(event)" onmouseout="hideCommentDiv()">자바스크립트 정복</li>
</ul>
<div id="commentDiv" style="position:absolute"></div>
</body>
</html>
10.다음 브라우저 화면과 같은 모양의 계산기 웹 페이지를 작성하라. 입력 창에는 초기에 0이 출력된다. 숫자와 연산자 버튼을 눌러 계산식을 만들고 = 버튼을 클릭하면 계산 결과를 출력한다. BACK버튼을 누르면 입력창의 마지막 문자를 지운다. CE나 C버튼은 같은 기능으로, 입력창의 내용을 모두 지우고 처음처럼 0이 출력되게 한다. NONE버튼은 아무 기능이 없다.

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>계산기 만들기</title>
<style>
input {
width: 70px;
height: 30px;
}
#result{
width: 300px;
height: 10px;
}
</style>
<script>
function back(){
var exp = document.getElementById("result");
exp.value=exp.value.substring(0, exp.value.length-1);
}
function reset(){
var exp = document.getElementById("result");
exp.value="";
}
function calculate(){
var exp = document.getElementById("result");
exp.value=eval(exp.value);
}
function input(obj){
var exp = document.getElementById("result");
exp.value = exp.value+obj.value;
}
</script>
</head>
<body>
<h3>계산기 만들기</h3>
<hr>
<input id="result" type="text" value="0"><br>
<table>
<tr>
<td><input type="button" name="계산기" value="BACK" onclick="back()"></td>
<td><input type="button" name="계산기" value="CE" onclick="reset()"></td>
<td><input type="button" name="계산기" value="C" onclick="reset()"></td>
<td><input type="button" name="계산기" value="=" onclick="calculate()"></td>
</tr>
<tr>
<td><input type="button" name="계산기" value="7" onclick="input(this)"></td>
<td><input type="button" name="계산기" value="8" onclick="input(this)"></td>
<td><input type="button" name="계산기" value="9" onclick="input(this)"></td>
<td><input type="button" name="계산기" value="/" onclick="input(this)"></td>
</tr>
<tr>
<td><input type="button" name="계산기" value="4" onclick="input(this)"></td>
<td><input type="button" name="계산기" value="5" onclick="input(this)"></td>
<td><input type="button" name="계산기" value="6" onclick="input(this)"></td>
<td><input type="button" name="계산기" value="*" onclick="input(this)"></td>
</tr>
<tr>
<td><input type="button" name="계산기" value="3" onclick="input(this)"></td>
<td><input type="button" name="계산기" value="2" onclick="input(this)"></td>
<td><input type="button" name="계산기" value="1" onclick="input(this)"></td>
<td><input type="button" name="계산기" value="+" onclick="input(this)"></td>
</tr>
<tr>
<td><input type="button" name="계산기" value="0" onclick="input(this)"></td>
<td><input type="button" name="계산기" value="-" onclick="input(this)"></td>
<td><input type="button" name="계산기" value="NONE"></td>
<td><input type="button" name="계산기" value="NONE"></td>
</tr>
</table>
</body>
</html>'HTML+CSS+JavaScript' 카테고리의 다른 글
| [HTML5+CSS3+Javascript 웹프로그래밍]9장 OpenChallenge (0) | 2021.11.21 |
|---|---|
| [HTML5+CSS3+Javascript 웹프로그래밍]10장 OpenChallenge (0) | 2021.11.21 |
| [HTML5+CSS3+Javascript 웹프로그래밍]8장 실습문제 (0) | 2021.11.14 |
| [HTML5+CSS3+Javascript 웹프로그래밍]7장 실습문제 (0) | 2021.10.15 |
| [HTML5+CSS3+Javascript 웹프로그래밍]7장 연습문제 (0) | 2021.10.15 |