728x90
📖라이프사이클
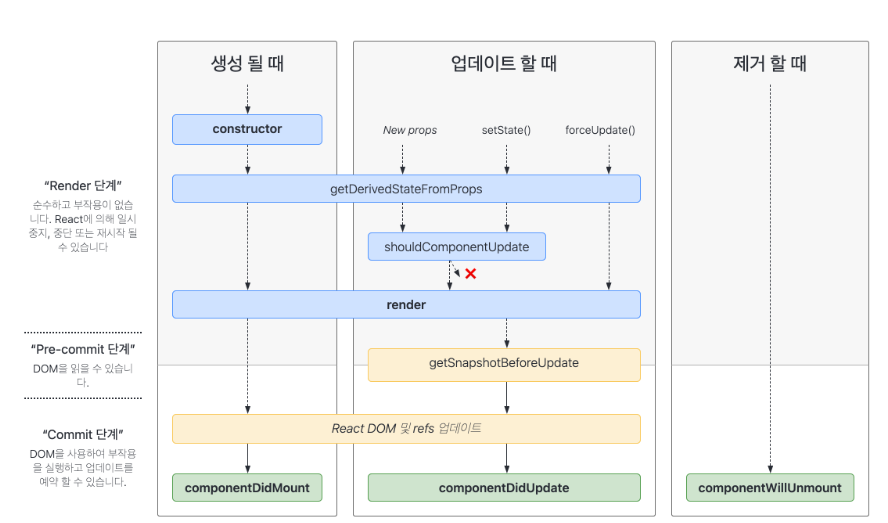
React 컴포넌트는 라이프사이클을 가진다. 라이프사이클은 컴포넌트가 생성되고 소멸되기까지의 일련의 과정을 말한다. 라이프사이클 안에서는 각 시점에 자동으로 호출되는 함수가 있는데 이를 라이프사이클 메서드라고 한다.
🔎Mount > Update, Re-render > Unmount
✏️Mount
DOM이 생성되고 웹 브라우저 상(화면)에 나타남. Mount 시에는 다음의 메서드들이 차례대로 호출된다.
- constructor: 컴포넌트를 새로 만들때마다 호출되는 클래스 생성자 메서드
- getDerivedStateFromProps: props에 있는 값을 state에 넣을 때 사용하는 메서드
- render: UI를 렌더링 하는 메서드
- componentDidMount: 컴포넌트가 웹 브라우저 상에 나타난 후 호출하는 메서드 ⇒ 즉, 컴포넌트가 마운트된 직후/DOM에 삽입된 직후에 호출된다. 이 시점에 네트워크 요청을 보내거나, 이벤트 리스너를 추가하는 등의 작업을 수행할 수 있다. 컴포넌트가 화면에 나타난 후 필요한 데이터를 불러오거나, 외부 라이브러리를 초기화하는데 자주 사용된다.
✏️Update, Re-render
컴포넌트가 리렌더링되는 조건은 다음과 같다.
- props가 바뀔 때
- state가 바뀔 때
- 부모 컴포넌트가 리렌더링될 때
- this.forceUpdate로 강제로 렌더링을 트리거할 때
✏️Unmount
컴포넌트의 소멸
- componentWillUnmount: 컴포넌트가 웹 브라우저 상에서 사라지기 전에 호출하는 메서드

📖클래스형 컴포넌트와 함수형 컴포넌트
🔎클래스형 컴포넌트
- 과거의 방식
- Component를 상속받아야 한다.
- render() 메소드가 반드시 필요하다.
- state, lifeCycle 관련 기능이 사용 가능하다. ⇒ 16.8버전부터는 Hook을 통해 함수형 컴포넌트에서도 lifeCycle 관련 기능을 사용할 수 있다.
- 메모리 자원을 함수형 컴포넌트보다 조금 더 사용한다.
import React, {Component} from 'react';
class App extends Component{
render(){
const text = 'Hi';
return <div>{text}</div>
}
}
export default App;
🔎함수형 컴포넌트
위와 동일한 코드를 함수형 컴포넌트로 표현하면 다음과 같다. (함수형 컴포넌트가 훨씬 코드가 가독성이 좋고 간결하다.)
import React from 'react';
const App = () => {
const text = 'Hi';
return <div>{text}</div>
}
export default App;
앞서 말했듯 16.8버전부터는 Hook을 통해 함수형 컴포넌트에서도 lifeCycle 관련 기능을 사용할 수 있다.
*Mount & Unmount
import React from 'react';
const App = () => {
const text = 'Hi';
return <div>{text}</div>
}
export default App;
*Re-render
useEffect(() => {
// 업데이트 단계 실행 코드
}, [count]);728x90
'📕CS' 카테고리의 다른 글
| Access Token과 Refresh Token의 저장 위치 (1) | 2024.10.28 |
|---|---|
| 운영체제 (0) | 2024.07.10 |
| React의 상태 관리 라이브러리 (0) | 2024.04.19 |
| www.naver.com을 주소창에 입력하면 어떻게 될까요? (0) | 2024.04.14 |
| AJAX: SSR과 CSR (2) | 2024.03.17 |