📖HTML
HTML = Hypertext Markup Language의 약자
문서를 Web Browser에 표현할 때 tag를 사용한다.
- <!DOCTYPE html>: 현재 문서가 HTML 문서임을 정의
- <head>: 눈에는 보이지 않지만, 제목, 검색엔진에서 사용할 키워드, 기타 정보를 표시한다.
- <body>: 문서의 내용
- 시작 tag와 종료 tag가 있다. 단, img tag처럼 content가 필요 없어 시작 tag만 존재하는 tag들도 있다.
❗Browser의 렌더링 방식: DOM 트리 + CSSOM 트리 = 렌더 트리
브라우저의 렌더링 방식은 다음과 같다. 먼저 HTML 요소를 파싱하여 DOM(Document Object Model) 트리를 만들고, 스타일 요소를 파싱하여 CSSOM(CSS Object Model) 트리를 만든다. 그렇게 DOM 트리와 CSS 트리를 결합하여 렌더 트리를 만들고, 각 요소가 화면에 그려질 위치를 계산하여 화면에 그린다. DOM 요소나 스타일이 변경될 경우 위 과정을 반복한다.

*DOM 트리 구성 과정
HTML은 DOM(Document Object Model) 트리 관점에서 해석되고 구성된다. DOM은 HTML 문서의 계층적인 구조를 표현하는 트리 구조로, 각 HTML 요소가 노드(Node)로 표현되고 상하위 관계를 가지며 구성된다.
HTML 문서를 DOM 트리로 해석하는 과정은 다음과 같다.
- HTML 파싱: 브라우저는 HTML 문서를 읽고 파싱하여 DOM 트리를 생성한다. 이 과정에서 각 HTML 요소는 노드로 변환된다.
- 요소 노드: HTML 문서의 태그들은 요소 노드로 변환된다. 예를 들어, <div>, <p>, <a>와 같은 태그들은 각각 요소 노드로 변환된다.
- 텍스트 노드: HTML 문서에서 요소 내의 텍스트는 텍스트 노드로 변환된다. 예를 들어, <p>Hello, World!</p>에서 "Hello, World!"는 텍스트 노드로 변환된다.
- 속성(Attribute) 노드: HTML 요소의 속성들은 해당 요소의 속성 노드로 변환된다. 예를 들어, <img src="image.jpg" alt="이미지">에서 "src"와 "alt"는 각각 속성 노드로 변환된다.
DOM 트리는 계층적인 구조를 가지며, 각 요소 노드는 부모-자식 관계를 맺는다. 부모 요소로부터 직접적으로 하위에 있는 요소들을 자식 요소라고 한다. 이렇게 구성된 DOM 트리는 JavaScript를 사용하여 동적으로 변경하고 조작할 수 있다.
❗getElementById
: DOM에서 특정 id 값을 가진 element를 반환한다. 찾는 결과가 없을 경우 null을 반환하며, 동일 id값이 있을 경우 첫 번째 id값을 반환한다.
document.getElementById("first");
❗getElementsByClassName
: DOM에서 특정 class 명을 가진 element들을 HTMLCollection으로 반환한다.
document.getElementsByClassName("first");
❗getElementsByTagName
: 특정 태그명을 가진 element들을 HTMLCollection으로 반환한다.
document.getElementsByTagName("div");
❗querySelector
: CSS에서 선택자를 작성할 때와 마찬가지로, class명, id명, 태그 속성명, 태그명 등을 활용하여 선택자를 찾을 수 있다. 값이 여러 개일 경우, 첫 번째로 일치하는 element 노드를 반환한다.
❗querySelectorAll
: CSS에서 선택자를 작성할 때와 마찬가지로, class명, id명, 태그 속성명, 태그명 등을 활용하여 선택자를 찾을 수 있다. 찾은 결과를 모두 Nodelist로 반환한다.
document.querySelector("li");
document.querySelector(".first");
document.querySelector("#first");
🔍웹 표준이란?
- 모든 브라우저에서 웹서비스가 정상적으로 보여질 수 있도록 하는 것
- W3C에서 HTML5를 웹 표준으로 권고하고 웹 브라우저는 이를 따른다.
[React]웹 표준을 준수하며 개발하는 방법
이것저것 정보를 찾다 보면 "웹 표준"이라는 용어가 자주 등장하는데, 항상 그 의미를 완벽히 이해하지는 못하고 넘어갔었다. 개강 전에 시간이 조금 남은 지금, “웹 표준”에 대해서 공부하고
stonesy927.tistory.com
🔍HTML5의 특징
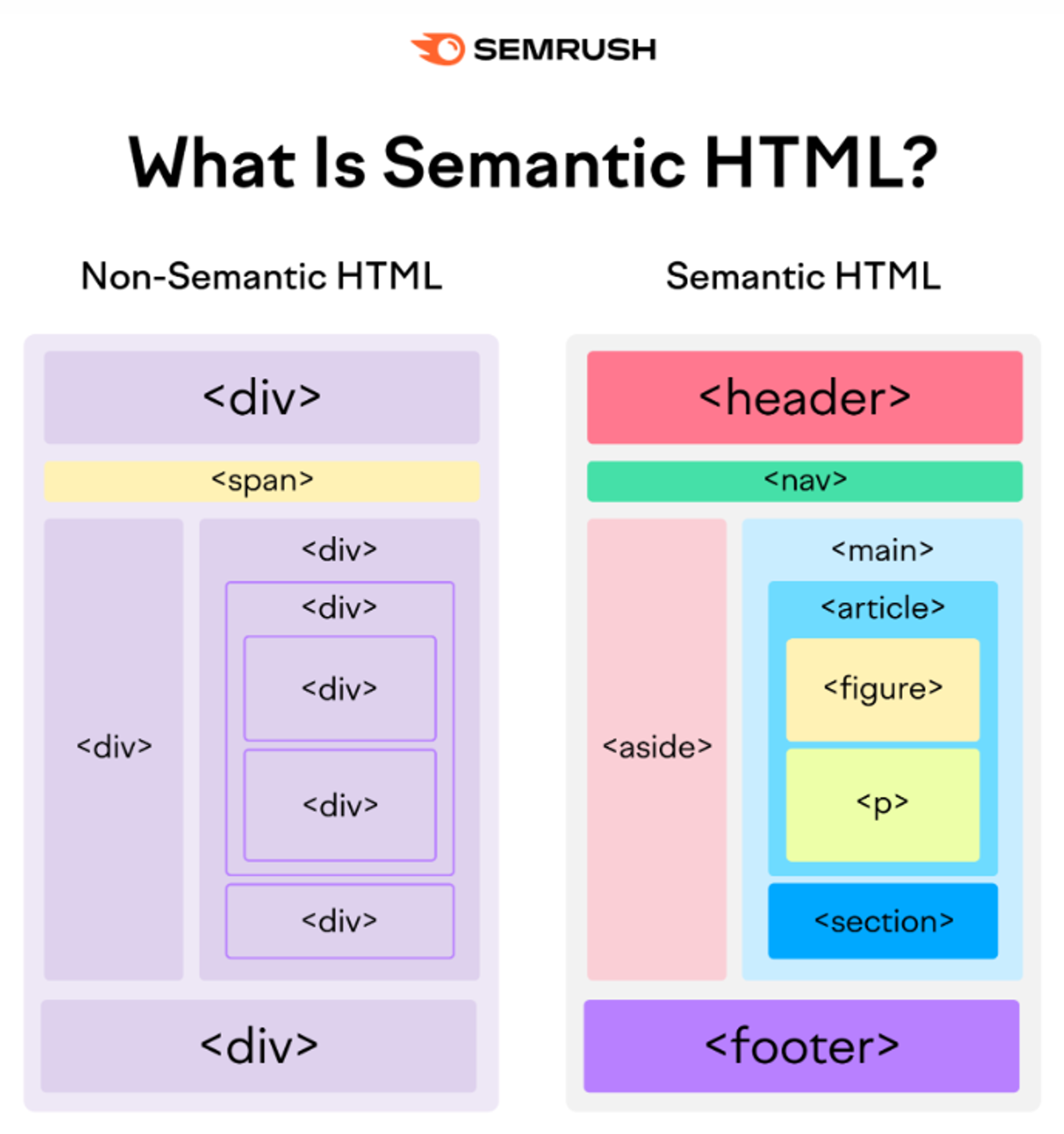
Semantic tag 추가
웹 사이트를 검색엔진이 좀 더 빠르게 검색할 수 있도록 특정 tag에 의미를 부여하는 방식이다. 예를 들어, <header> tag는 문서의 주제를 나타내는 tag로써 <header> tag가 사용된 웹 문서의 경우 검색엔진은 웹문서의 모든 내용을 검색하는 것이 아닌 <header> tag의 내용만을 검색해서 보다 빠르게 검색을 진행할 수 있다.

🔍글로벌 속성
HTML tag에는 어느 tag에나 넣어서 사용할 수 있는 글로벌 속성(global attribute)이 있다.
class
: tag에 적용할 스타일의 이름을 지정한다.
<div class=”content”>…</div>
id
: tag에 유일한 id를 지정함. 자바스크립트에서 주로 사용한다.
<input type=”text” id=”userid”>
🔍table 태그
table 태그는 주로 데이터를 뿌려줄 때 사용한다.(div와 span 등 공간분할과 관련된 태그는 주로 디자인할 때 많이 사용한다.)
- <colgroup>과 <col>요소는 열 그룹을 위한 추가적인 구조정보를 제공한다.
- <caption> tag는 table의 제목을 정의하기 위해 사용하며 <table> start tag 바로 뒤에 위치한다. 또한 table 당 하나만 사용한다.
- colspan 속성은 두 개 이상의 열을 하나로 합치기 위해서 사용한다.
- rowspan 속성은 두 개 이상의 행을 하나로 합치기 위해서 사용한다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table width="600" height="250" align="center" border="1">
<caption>
이력서<br/>
아래 정보는 거짓이 없습니다.
</caption>
<colgroup>
<col width="150">
<col width="100">
<col width="150">
<col width="100">
<col width="100">
</colgroup>
<tr>
<td rowspan="3">사진</td>
<td rowspan="2">성명</td>
<td rowspan="2">홍길동</td>
<td colspan="2">주민번호</td>
</tr>
<tr>
<td colspan="2">000000-000000</td>
</tr>
<tr>
<td colspan="4">생년월일 2000년 01월 01일</td>
</tr>
<tr>
<td>주소</td>
<td colspan="4">서울시 강남구 역삼동 77-1</td>
</tr>
<tr>
<td rowspan="2">연락처</td>
<td>집</td>
<td>02-1234-5678</td>
<td rowspan="2">이메일</td>
<td rowspan="2">honggd@naver.com</td>
</tr>
<tr>
<td>핸드폰</td>
<td>010-9876-5432</td>
</tr>
</table>
</body>
</html>
🔍img 태그
alt 속성 사용: alt 속성은 이미지에 대한 대체 텍스트를 제공하는 속성이다. 이미지가 로드되지 못했을 때나 스크린 리더 사용자에게 이미지를 설명해주는 역할을 한다. 따라서 모든 <img /> 태그에 alt 속성을 포함시키는 것이 좋다.
<img src="image.jpg" alt="이미지 설명">
🔍form 태그
사용자로부터 데이터를 입력받는 용도로 사용된다.
<form action="/submit" method="post">
<label for="name">이름:</label>
<input type="text" id="name" name="name" required>
<br>
<label for="email">이메일:</label>
<input type="email" id="email" name="email" required>
<br>
<input type="submit" value="제출">
</form>
method: 사용자가 입력한 내용을 서버로 어떻게 넘겨줄지 결정한다.
Get
- HTTP의 기본전송 방식은 GET방식이다. 따라서 method 방식을 지정하지 않으면 default로 Get방식으로 전송된다.
- Data을 packet의 body에 싣지 않고 Header(헤더)의 url에 붙인다.
- 형식] url?데이터, 데이터는 name=value 형식이고 데이터의 구별은 &로 한다.
- 데이터는 최대 2048byte까지이다.
- 주소창에 데이터가 노출이 되므로 중요한 데이터는 Get방식으로 전송하지 않는다.
Post
- Data의 길이제한이 없다. 데이터를 패킷의 body에 담기 때문에 데이터의 길이 제한이 없다.⇒데이터가 주소창에 보이지 않으므로 Get방식보다 안전하게 전송할 수 있다. ⇒이는 여러 패킷에 데이터를 나눠 담기 때문이다.
*****method 방식을 지정하지 않으면 default로 Get방식으로 전송된다!!
다음과 같은 경우에 모두 Get 방식으로 데이터가 전송된다.
- 주소창에서 직접 url을 입력해서 요청시
- <a href=’url’> 태그를 통해 서버에 요청시
- form 태그의 method 방식을 생략시
- Window.open(’url’)
- location.href=’url’
*****
- put: 자원을 서버에 밀어넣고
- delete: 해당하는 자원을 삭제
⇒원하지 않는 자원을 밀어넣거나 삭제할 수 있다.(서버에 문제가 발생할 수 있는 요소)
name: form의 이름을 결정한다.
action: form 태그 안의 내용들을 처리해 줄 서버상의 프로그램을 지정한다.
만약 action속성의 URL을 생략한다면 자기 자신에게 전달된다.
🔍pre 태그
<pre> 태그는 HTML에서 사용되는 태그 중 하나로, "preformatted text"를 나타낸다. 이 태그를 사용하면 텍스트의 형식을 그대로 유지하여 웹 페이지에 표시할 수 있다. <pre> 태그 내의 텍스트는 공백, 줄바꿈, 탭 등의 공백 문자와 같은 형식을 그대로 표현한다. 일반적인 텍스트와는 달리 공백 문자를 그대로 표시하므로, 코드 블록이나 서식 있는 텍스트를 표현하기에 적합하다.
※참고