728x90
1.다음 HTML 페이지와 출력 결과를 참고하여 원을 그리는 drawCircle() 함수를 작성하라.

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>drawCircle() 만들기</title>
<script>
function drawCircle(ctx, x, y, radius){
ctx.beginPath();
ctx.arc(x,y,radius,2*Math.PI, false);
ctx.stroke();
}
</script>
</head>
<body>
<h3>drawCircle() 만들기</h3>
<hr>
<canvas id="myCanvas" widht="300" height="220" style="background-color:aliceblue"></canvas>
<script>
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
drawCircle(context, 100, 100, 80);
drawCircle(context, 150, 150, 30);
</script>
</body>
</html>
2.다음 HTML 페이지와 출력 결과를 참고하여 다각형을 그리는 drawPolygon()을 작성하라.

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>drawPolygon() 만들기</title>
<script>
function drawPolygon(ctx, xArray, yArray){
ctx.beginPath();
ctx.moveTo(xArray[0],yArray[0]);
for(var i=0;i<xArray.length;i++){
ctx.lineTo(xArray[i],yArray[i]);
}
ctx.lineTo(xArray[0],yArray[0]);
ctx.stroke();
}
</script>
</head>
<body>
<h3>drawPolygon() 만들기</h3>
<hr>
<canvas id="myCanvas" width="220" height="220" style="background-color: aliceblue;"></canvas>
<script>
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
var xs = [100,10,150,210];
var ys = [10,100,200,60];
drawPolygon(context,xs,ys);
</script>
</body>
</html>
3.올림픽 오륜기를 캔버스에 출력하는 웹 페이지를 작성하라.

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>오륜기 그리기</title>
</head>
<body>
<h3>오륜기 그리기</h3>
<hr>
<canvas id="myCanvas" width="300" height="220" style="background-color: aliceblue;"></canvas>
<script>
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
context.beginPath();
context.lineWidth=5;
context.strokeStyle="blue";
context.arc(70,70,50,2*Math.PI,false);
context.stroke();
context.beginPath();
context.strokeStyle="yellow";
context.arc(110,110,50,2*Math.PI,false);
context.stroke();
context.beginPath();
context.strokeStyle="black";
context.arc(150,70,50,2*Math.PI,false);
context.stroke();
context.beginPath();
context.strokeStyle="green";
context.arc(190,110,50,2*Math.PI,false);
context.stroke();
context.beginPath();
context.strokeStyle="red";
context.arc(230,70,50,2*Math.PI,false);
context.stroke();
</script>
</body>
</html>
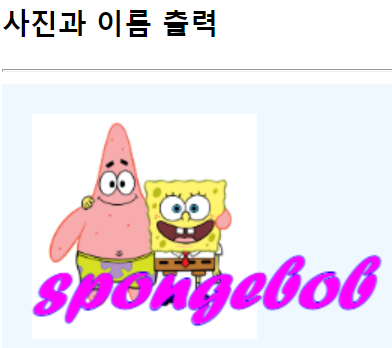
4.캔버스를 이용해서 자신의 사진 위에 자신의 이름을 출력하는 웹 페이지를 작성하라.
(1)

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>사진과 이름 출력</title>
</head>
<body>
<h3>사진과 이름 출력</h3>
<hr>
<canvas id="myCanvas" width="300" height="220" style="background-color:aliceblue;"></canvas>
<script>
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
var img = new Image();
img.onload=function(){
context.drawImage(img,20,20,150,150);
context.font="italic 50px forte";
context.strokeStyle="magenta";
context.lineWidth=3;
context.textAlign="left";
context.strokeText("spongebob",20,150);
}
img.src="./media/spongebob.png";
</script>
</body>
</html>(2)

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>사진과 이름 출력</title>
</head>
<body>
<h3>사진과 이름 출력</h3>
<hr>
<canvas id="myCanvas" width="300" height="220" style="background-color:aliceblue;"></canvas>
<script>
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
var img = new Image();
img.onload=function(){
context.drawImage(img,20,20,150,150);
context.font="italic 50px forte";
context.strokeStyle="blue";
context.lineWidth=1;
context.textAlign="left";
context.strokeText("spongebob",20,150);
context.fillStyle="magenta";
context.lineWidth=3;
context.textAlign="left";
context.fillText("spongebob",20,150);
}
img.src="./media/spongebob.png";
</script>
</body>
</html>
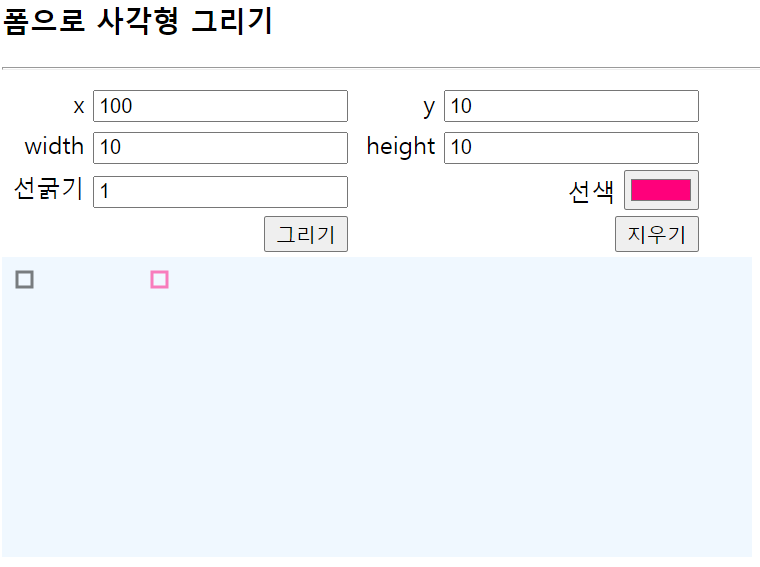
5.폼으로부터 여러 속성을 입력받아 캔버스에 사각형을 그리는 웹 페이지를 작성하라.

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>폼으로 사각형 그리기</title>
<style>
td {
text-align : right;
padding-left : 5px;
padding-right : 5px;
}
</style>
<script>
function draw(){
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
var x = parseInt(document.getElementById("x").value);
var y = parseInt(document.getElementById("y").value);
var width = parseInt(document.getElementById("width").value);
var height = parseInt(document.getElementById("height").value);
var lineWidth = parseInt(document.getElementById("lineWidth").value);
var strokeStyle = document.getElementById("strokeStyle").value;
context.beginPath();
context.lineWidth=lineWidth;
context.strokeStyle=strokeStyle;
context.rect(x,y,width,height);
context.stroke();
}
function erase(){
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
context.clearRect(0, 0, canvas.width, canvas.height);
}
</script>
</head>
<body>
<h3>폼으로 사각형 그리기</h3>
<hr>
<form>
<table>
<tr>
<td>x <input id="x" type="number" value="10"></td>
<td>y <input id="y" type="number" value="10"></td></tr>
<tr>
<td>width <input id="width" type="number" value="10"></td>
<td>height <input id="height" type="number" value="10"></td></tr>
<tr><td>선굵기 <input id="lineWidth" type="number" value="1"></td>
<td>선색 <input id="strokeStyle" type="color" value="#000000"></td></tr>
<tr><td><button type="button" onclick="draw()">그리기</button></td>
<td><button type="button" onclick="erase()">지우기</button></td></tr>
</table>
</form>
<canvas id="myCanvas" width="500px" height="200px" style="background-color:aliceblue;"></canvas>
</body>
</html>
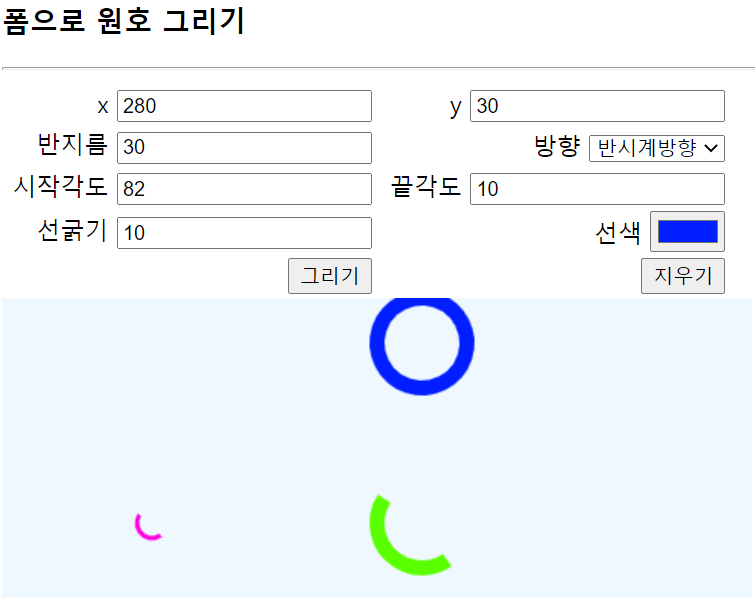
6.폼으로부터 여러 속성을 입력받아 캔버스에 원호를 그리는 웹 페이지를 작성하라.

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>폼으로 사각형 그리기</title>
<style>
td {
text-align : right;
padding-left : 5px;
padding-right : 5px;
}
</style>
<script>
function draw(){
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
var x = parseInt(document.getElementById("x").value);
var y = parseInt(document.getElementById("y").value);
var radius = parseInt(document.getElementById("radius").value);
var sel = document.getElementById("direction");
var direction = sel.options[sel.options.selectedIndex].value;
if(direction=="시계방향"){
direction=false;
}else{
direction=true;
}
var start = parseInt(document.getElementById("start").value);
var end = parseInt(document.getElementById("end").value);
var lineWidth = parseInt(document.getElementById("lineWidth").value);
var strokeStyle = document.getElementById("strokeStyle").value;
context.beginPath();
context.lineWidth=lineWidth;
context.strokeStyle=strokeStyle;
context.arc(x,y,radius,start,end,radius,direction);
context.stroke();
}
function erase(){
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
context.clearRect(0, 0, canvas.width, canvas.height);
}
</script>
</head>
<body>
<h3>폼으로 원호 그리기</h3>
<hr>
<form>
<table>
<tr>
<td>x <input id="x" type="number" value="10"></td>
<td>y <input id="y" type="number" value="10"></td></tr>
<tr>
<td>반지름 <input id="radius" type="number" value="10"></td>
<td>방향 <select id="direction"><option>시계방향</option><option>반시계방향</option></select></td></tr>
<tr>
<td>시작각도 <input id="start" type="number" value="10"></td>
<td>끝각도 <input id="end" type="number" value="10"></td></tr>
<tr><td>선굵기 <input id="lineWidth" type="number" value="1"></td>
<td>선색 <input id="strokeStyle" type="color" value="#000000"></td></tr>
<tr><td><button type="button" onclick="draw()">그리기</button></td>
<td><button type="button" onclick="erase()">지우기</button></td></tr>
</table>
</form>
<canvas id="myCanvas" width="500px" height="200px" style="background-color:aliceblue;"></canvas>
</body>
</html>
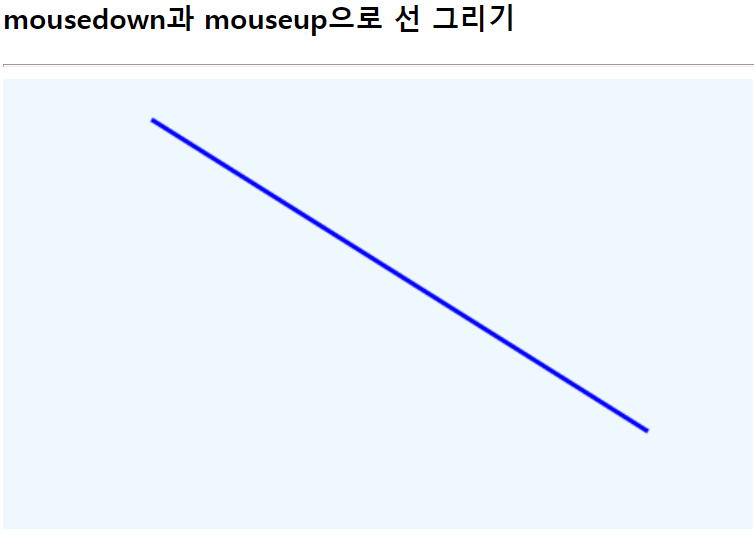
7.캔버스에 마우스를 누르고 드래그하여 마우스를 놓으면 선이 그려지는 웹 페이지를 작성하라. 마우스를 누르면 이전 선은 지워지고 드래그하여 마우스를 놓으면 새 선이 그려진다. 마우스를 드래그하는 동안 선의 모양은 계속 보이도록 하라.

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>mousedown과 mouseup으로 선 그리기</title>
</head>
<body>
<h3>mousedown과 mouseup으로 선 그리기</h3>
<hr>
<canvas id="myCanvas" width="500px" height="300px" style="background-color:aliceblue" onmousedown="down(event)" onmouseup="up(event)"></canvas>
<script>
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
context.strokeStyle="blue";
context.lineWidth=3;
var startX=0, startY=0;
var drawing=false;
function draw(curX,curY){
context.beginPath();
context.moveTo(startX,startY);
context.lineTo(curX,curY);
context.stroke();
}
function down(e){
startX=e.offsetX;
startY=e.offsetY;
drawing=true;
}
function up(e){
if(!drawing){
return;
}
curX=e.offsetX;
curY=e.offsetY;
draw(curX,curY);
startX=curX;
startY=curY;
}
</script>
</body>
</html>
8.선의 굵기와 선 색을 선택하고 마우스 드래깅으로 캔버스에 그림을 그릴 수 있는 웹 페이지를 작성하라. 예제 11-11을 참고하라.

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>mousedown과 mouseup으로 선 그리기</title>
</head>
<body>
<h3>mousedown과 mouseup으로 선 그리기</h3>
<hr>
<canvas id="myCanvas" width="500px" height="300px" style="background-color:aliceblue" onmousedown="down(event)" onmouseup="up(event)" onmousemove="move(event)" onmouseout="out(event)"></canvas><br>
선굵기: <input id="lineWidth" type="number" value="1">
선색: <input id="strokeStyle" type="color" value="#000000">
<script>
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
var startX=0, startY=0;
var drawing=false;
function draw(curX,curY){
context.lineWidth=parseInt(document.getElementById("lineWidth").value);
context.strokeStyle=document.getElementById("strokeStyle").value;
context.beginPath();
context.moveTo(startX,startY);
context.lineTo(curX,curY);
context.stroke();
}
function down(e){
startX=e.offsetX;
startY=e.offsetY;
drawing=true;
}
function up(e){
drawing=false;
}
function move(e){
if(!drawing){
return;
}
curX=e.offsetX;
curY=e.offsetY;
draw(curX,curY);
startX=curX;
startY=curY;
}
function out(e){
drawing = false;
}
</script>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>mousedown과 mouseup으로 선 그리기</title>
</head>
<body>
<h3>mousedown과 mouseup으로 선 그리기</h3>
<hr>
<canvas id="myCanvas" width="500px" height="300px" style="background-color:aliceblue"></canvas><br>
선굵기: <input id="lineWidth" type="number" value="1">
선색: <input id="strokeStyle" type="color" value="#000000">
<script>
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
canvas.addEventListener("mousedown",function(e){down(e)},false);
canvas.addEventListener("mouseup",function(e){up(e)},false);
canvas.addEventListener("mousemove",function(e){move(e)},false);
canvas.addEventListener("mouseout",function(e){out(e)},false);
var startX=0, startY=0;
var drawing=false;
function draw(curX,curY){
context.lineWidth=parseInt(document.getElementById("lineWidth").value);
context.strokeStyle=document.getElementById("strokeStyle").value;
context.beginPath();
context.moveTo(startX,startY);
context.lineTo(curX,curY);
context.stroke();
}
function down(e){
startX=e.offsetX;
startY=e.offsetY;
drawing=true;
}
function up(e){
drawing=false;
}
function move(e){
if(!drawing){
return;
}
curX=e.offsetX;
curY=e.offsetY;
draw(curX,curY);
startX=curX;
startY=curY;
}
function out(e){
drawing = false;
}
</script>
</body>
</html>
9.마우스를 누르지 않고 자유롭게 움직이면서 캔버스에 그림을 그리는 웹 페이지를 작성하라.

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>mousedown과 mouseup으로 선 그리기</title>
</head>
<body>
<h3>mousedown과 mouseup으로 선 그리기</h3>
<hr>
선굵기: <input id="lineWidth" type="number" value="1">
선색: <input id="strokeStyle" type="color" value="#000000"><br>
<canvas id="myCanvas" width="500px" height="300px" style="background-color:aliceblue"></canvas>
<script>
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
canvas.addEventListener("mouseenter",function(e){enter(e)},false);
canvas.addEventListener("mousemove",function(e){move(e)},false);
canvas.addEventListener("mouseout",function(e){out(e)},false);
var startX=0, startY=0;
var drawing=false;
function draw(curX,curY){
context.lineWidth=parseInt(document.getElementById("lineWidth").value);
context.strokeStyle=document.getElementById("strokeStyle").value;
context.beginPath();
context.moveTo(startX,startY);
context.lineTo(curX,curY);
context.stroke();
}
function enter(e){
startX=e.offsetX;
startY=e.offsetY;
drawing=true;
}
function move(e){
if(!drawing){
return;
}
curX=e.offsetX;
curY=e.offsetY;
draw(curX,curY);
startX=curX;
startY=curY;
}
function out(e){
drawing = false;
}
</script>
</body>
</html>728x90
'HTML+CSS+JavaScript' 카테고리의 다른 글
| [HTML5+CSS3+Javascript 웹프로그래밍]12장 실습문제 (0) | 2021.11.26 |
|---|---|
| [HTML5+CSS3+Javascript 웹프로그래밍]12장 연습문제 (0) | 2021.11.26 |
| [HTML5+CSS3+Javascript 웹프로그래밍]10장 실습문제 (0) | 2021.11.25 |
| [HTML5+CSS3+Javascript 웹프로그래밍]12장 OpenChallenge (0) | 2021.11.21 |
| [HTML5+CSS3+Javascript 웹프로그래밍]11장 연습문제 (0) | 2021.11.21 |